ONBET là nhà cái mới ra mắt trong năm 2022 có giấy phép hoạt động hợp pháp do cơ quan quản lý trò chơi trực tuyến châu Âu Malta Gaming Authority (MGA) & chính phủ Philippines (PAGCOR) cấp.
Link 1 - 22ms
link 2 - 18ms
link 3 - 20ms
Nói Nghe Nè!! Web Tao Seo Chơi Làm PBN Hệ Thống, Đéo Thèm Gắn Link Nhà Cái Nào Cả. Còn Tụi Bây Thích Chơi Xấu Bắn Link Bẩn Hay Doos Web Nhau không???
CHIA SẺ BÍ KÍP CHƠI TRÊN ONBET
10/10/2023
Đối với những người yêu thích cá cược thể thao và đang tìm hiểu về [...]
09/10/2023
Chương trình khuyến mãi nổ hũ, bắn cá, game bài được Onbet tung ra quanh [...]
08/10/2023
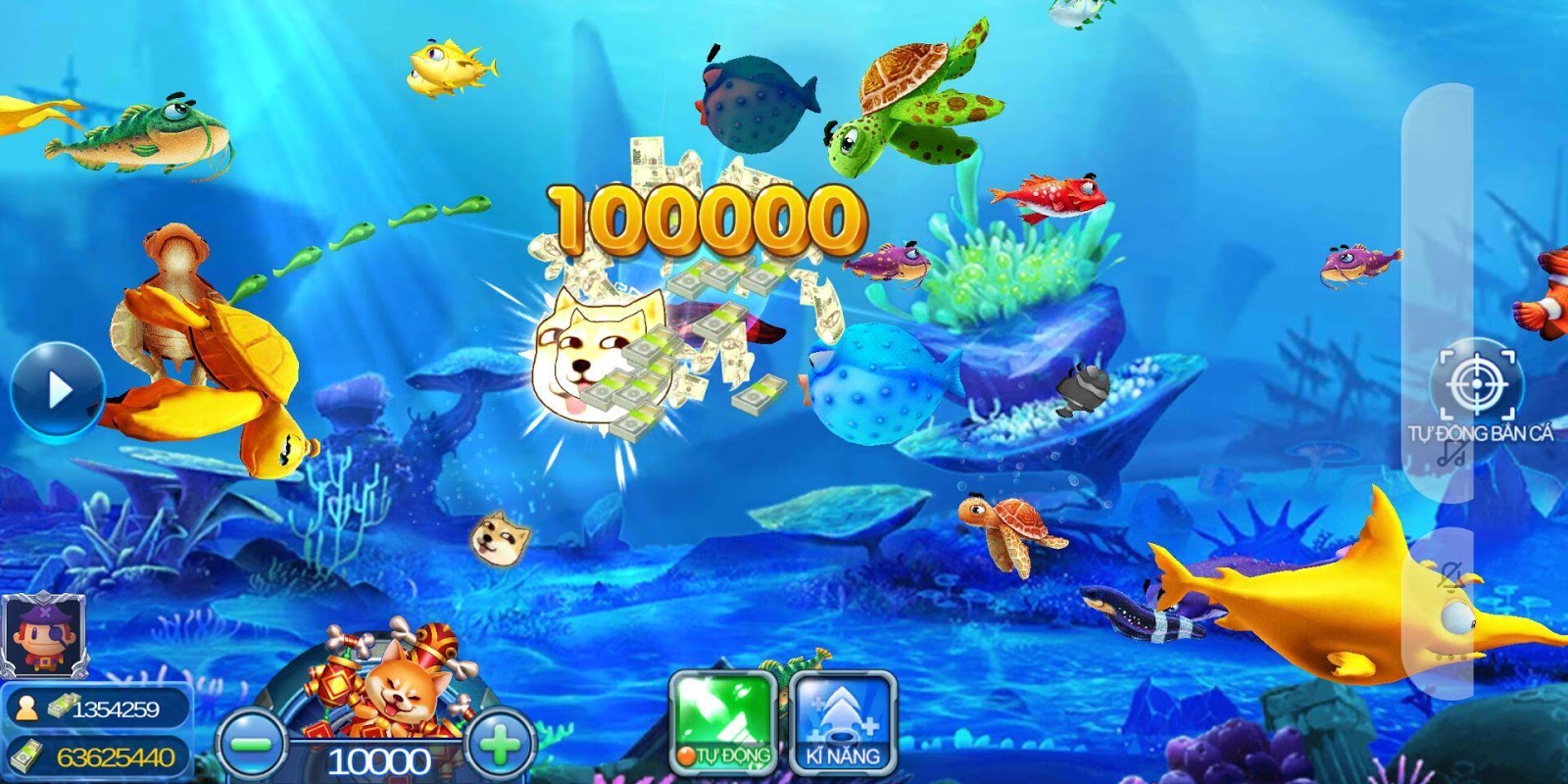
Bắn cá rồng vàng đổi thưởng là một tựa game rất hấp dẫn dạo gần [...]
08/10/2023
Bắn cá game online làm thế nào để có thể dễ dàng chiến thắng khi [...]
07/10/2023
Bắn cá liên minh đổi thưởng là một trong các cổng game thịnh hành ở [...]
07/10/2023
Khuyến mãi thành viên mới là một trong những sự kiện ưu đãi hấp dẫn [...]
07/10/2023
Ưu đãi nạp thẻ tại Onbet cực kỳ hấp dẫn với giá trị tiền thưởng [...]
07/10/2023
Khuyến mãi hằng ngày là một trong những nét đặc trưng nổi bật của nhà [...]